Unlock the full potential of your web designs with a mastery of CSS. This powerful language allows you to sculpt every visual element, from layout and typography to colors and animations. Immerse into the world of CSS and learn how to reimagine your websites into truly remarkable experiences. With a solid understanding of CSS principles, you can create responsive layouts that adjust seamlessly across different devices, ensuring a smooth and intuitive user journey.
- Uncover the fundamentals of CSS syntax and structure.
- Harness essential selectors to target specific elements on your webpage.
- Employ properties like colors, fonts, margins, and padding to customize the visual style of your content.
- Tweak with advanced CSS techniques such as animations and transitions to bring life to your designs.
A strong grasp of CSS is an invaluable skill for any web designer or developer. Conquer the world of CSS and elevate your web design capabilities to new heights.
Dive into HTML: The Foundation of Your Website
Building a website can seem like a daunting task, but it's really just about laying the right foundation. And that foundation is HTML - HyperText Markup Language. HTML provides the basic structure and content for every webpage you see online. Picture it as the skeleton of your website, holding everything else together.
- From simple text to complex layouts, HTML gives you the tools to Craft exactly what you need.
- Learning HTML is like learning a new language. It has its own set of rules and Grammar, but once you Become the basics, you'll be able to Build amazing things.
- There are free resources available online to help you learn HTML, so there's no excuse not to get started.
Let's take the first step and Uncover the world of HTML together!
Craft Your Dream Website From Scratch
Have you ever dreamed a website that truly reflects your unique vision? A site that's not just functional, but also visually captivating? Well, stop dreaming and start building! With the right tools and a little passion, you can transform your dream website from scratch. It's a journey that requires patience and commitment, but the rewards are immense. You'll gain invaluable knowledge along the way, and most importantly, you'll have complete control over every aspect of your online presence.
- Launch by clarifying your website's purpose. What do you want to achieve with it? Share your work, connect with your audience, or sell products and services?
- Choose a domain name that's relevant to your brand.
- Explore different website builders or content management systems (CMS) to find one that suits your needs and technical abilities.
Keep in mind that building a website is an ongoing evolution. Don't be afraid to experiment, learn from your mistakes, and constantly improve your site.
Unlocking the Power of JavaScript
In the dynamic realm of web development, JavaScript stands as a cornerstone language, breathing life and interactivity into static web pages. Web Enthusiasts wielding this potent scripting language can craft engaging user experiences, manipulate elements dynamically, and create robust web applications that truly engage. From simple animations to complex data visualizations, JavaScript fuels developers to build websites that are not only visually appealing but also functionally rich.
- JavaScript's versatility extends to diverse areas such as handling user input, validating forms, and interacting with servers.
- Mastering JavaScript provides a world of possibilities for web developers, allowing them to craft truly innovative and interactive online experiences.
Dive into the realm of JavaScript mastery and witness the transformative power it holds in shaping the future of the web.
Build Your Way to a Beautiful Online Presence
In today's digital landscape, your online presence is vital. It's the primary impression you make on potential clients, and it can make or break your visibility. Thankfully, you don't need to be a tech whiz to design a stunning online presence. With the right tools and knowledge, you can code a website that truly represents your brand.
- Understanding the fundamentals of HTML, CSS, and JavaScript will give you the ability to customize every aspect of your website.
- Adaptive design ensures your site looks great on all platforms.
- Play with different layouts, fonts, and palettes to highlight your brand's personality.
Don't be afraid to jumpstart. There are numerous resources available to help you get started. With a little passion, you can craft a beautiful online presence that will captivate your audience.
A Guide to Web Development Fundamentals: HTML, CSS, and JavaScript
Embarking on a journey into the realm of web development? Grasping the fundamentals is key to crafting stunning and functional websites. Three core technologies form the bedrock of this digital landscape: HTML, CSS, and JavaScript.
HTML, or HyperText Markup Language, provides the structure for your web pages. It defines the content that make up a webpage, from headings to paragraphs to images. Think of it as the skeleton of your website.
CSS, or Cascading Style Sheets, takes HTML and enhances it into a visually appealing masterpiece. CSS dictates the appearance of elements, including colors, fonts, layout, and responsiveness across different devices.
Finally, JavaScript breathes life into websites, adding interactivity and dynamic behavior. It create website allows you to build engaging user experiences, handle interactions, and make your website truly come alive.
- Leveraging these three technologies, you'll be well on your way to building captivating web experiences.
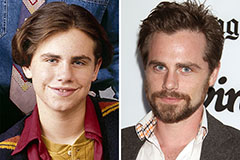
 Rider Strong Then & Now!
Rider Strong Then & Now! Tonya Harding Then & Now!
Tonya Harding Then & Now! Terry Farrell Then & Now!
Terry Farrell Then & Now! Nicholle Tom Then & Now!
Nicholle Tom Then & Now! Rossy de Palma Then & Now!
Rossy de Palma Then & Now!